Contents | Start | End | Previous: Chapter 16: Working With Boxes | Next: Chapter 18: Adding Narration To Your Book
CHAPTER 17: WORKING WITH FONTS
This chapter explains how Jutoh handles, imports and outputs font information – it works a little differently than you may be used to.
Applying fonts in the text editor
Fonts are available to be applied within Jutoh just as in any other word processor. You can apply fonts directly via the Tools tab of the Formatting Palette or via Format | Character, but it is much better to use named paragraph styles, such as ‘Heading 1’ or ‘Body Text’ and set the font there. Directly formatting all your content with fonts is unnecessary, can cause inconsistencies in your book and should be avoided.
Keep your main content, apart from headings, footnotes, captions etc., at 12pt – this is the point size that Jutoh regards as the ‘default’ size, and which can therefore be left unspecified in the generated ebook. The reader software, and user, will choose the best size. Any font above or below 12pt will be sized relative to the default font, using the HTML ‘em’ unit. The scaling factor to convert a point size in Jutoh to an em size in HTML can be adjusted in the Options panel in Project Properties, should you wish to tweak the way text size is calculated.
Where is my font specified?
Sometimes it isn’t obvious where the font has been specified, and you may be puzzled about why a certain font (or text size) appears in your book preview.
A font can be specified in a paragraph style, such as ‘Body Text’. This is the preferred way of doing things, since it’s easy to change later.
A font can also be specified for a span of text – it’s very common (though not a good idea) to use direct formatting to apply fonts to blocks of text as character formatting. This overrides any font specified in the paragraph style. To see what character formatting is applied, you can look at the bottom of the Styles tab as your cursor moves over the text. You can use the Inspector tab to find direct character formatting in your project – set the Inspector mode to Formatting, and check the Direct character formatting option. You will see a list of all the relevant spans of text, and clicking on each will select the associated span of text. Or, you can get Jutoh to show all direct character formatting in a different colour in your text – click Options on the toolbar, then click Highlighting, and check Direct character formatting. Ensure View | Text Highlighting is enabled.
A font may also be set in the style sheet defaults, so if you can’t find the font in the paragraph style or direct character formatting, click Edit on the toolbar, then Styles, and then edit the style properties using the Edit  button. Any default formatting, including font properties, will be shown in Default formatting field.
button. Any default formatting, including font properties, will be shown in Default formatting field.
A font may be defined in a parent paragraph or character style – when you edit a style, you will see a Based on field which may contain the name of a parent style. All ancestors of a style are combined, ‘oldest’ first with the properties of each style overriding those of the previous, so you may need to check other styles. For example, the ‘Normal’ style is commonly used as the parent style for other styles, so the font specification for most of the document’s formatting may be there.
If you are embedding fonts (see below), then the fonts specified in your project may be overridden by embedded fonts, using the Font substitutions configuration option to translate from the project’s fonts to the embedded fonts.
Finally, if Jutoh is not outputting font names (see the next topic), or they are not supported by the ebook reader, then the fonts you are seeing will be chosen by the ebook reader itself.
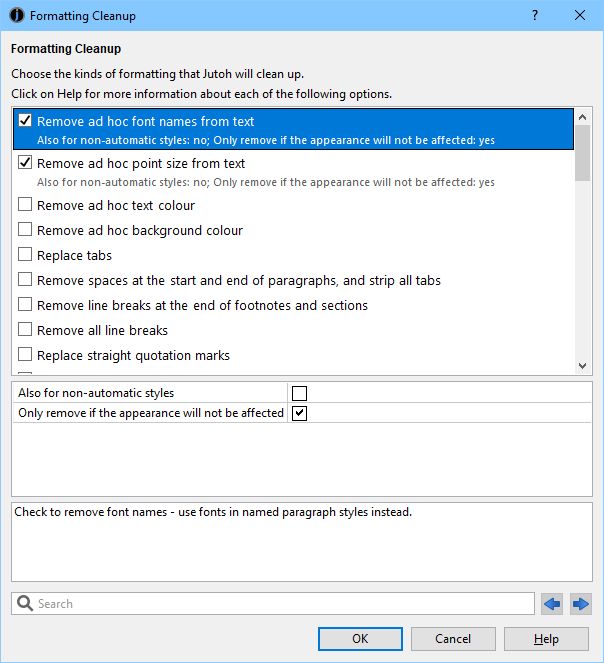
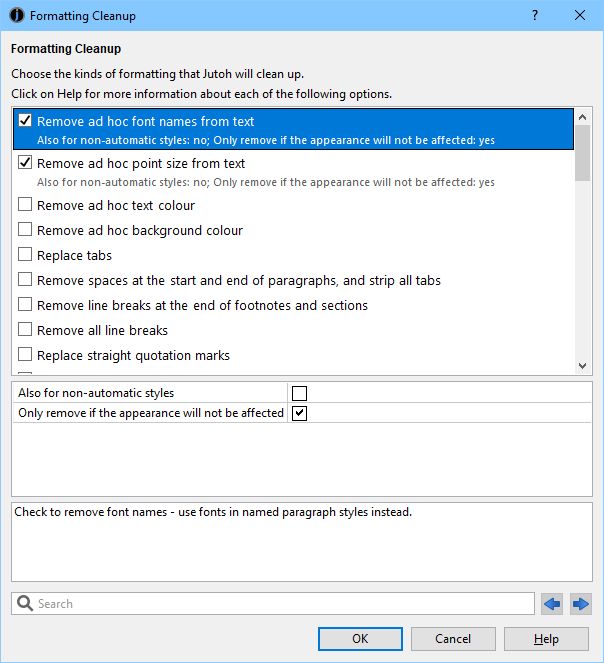
If you find you have a lot of direct formatting for fonts and text size, you may want to remove it. You can do this with the Formatting Cleanup dialog as shown below, available via Format | Book | Formatting Cleanup.
Check ‘Remove ad hoc font names from text’ and ‘Remove ad hoc point size from text’ to remove extraneous font and size information. By default, Jutoh will only remove the information if it’s already supplied by paragraph styles, but you can clear ‘Only remove if the appearance will not be affected’ to always remove it.
How fonts are output to your ebooks
By default, no font name information is included in your compiled ebooks, so that the ebook device (and its user, via device settings) can decide what fonts to use. Distributors such as Amazon prefer ebooks to omit font specification as much as possible so the experience of their customers is consistent, using device-optimized fonts.
If you want to override this behaviour, you can edit your configuration – click Edit next to the current configuration in the Jutoh Control Panel – and check Generate font names. This will output all of the font names in your project.
However, ebook devices only have a limited number of fonts installed on them, so there’s a good chance the fonts used by your book won’t be found on the device.
So, a better alternative is to check the configuration option Generate generic font names. This will output generic font names such as ‘serif’, ‘sans-serif’, and ‘monospace’, based on the kind of fonts found in your project. The device will then try to find suitable fonts. You can use common fonts such as ‘Times New Roman’, ‘Arial’ or ‘Helvetica’, and ‘Courier New’ and these will be translated to the appropriate generic font names.
If you want to leave the main body text entirely up to the device, but specify the generic font for other purposes, such as headings and quotations, you can add style name(s) to the configuration option Styles with generic font names. This will only output generic font names for text which is formatted with the specified styles.
If Jutoh is not outputting the correct generic font names (you can check the styles.css file in the generated ebook via Book | Examine) then it might be that there are fonts in the project that are not present on your computer. This means that Jutoh can’t query the font for its generic name. To help Jutoh determine the generic font name for a given font family name, edit Preferences/Advanced and enter font names in the settings Serif fonts, Sans-serif fonts, Decorative fonts, Cursive fonts, and Monospace fonts.
Note that this only applies to HTML-based books such as Epub and Kindle – when generating ODT, Jutoh will output all the font information in your project.
Embedding fonts
If using generic font names still isn’t satisfactory, and you want more control over the fonts in your ebook, then you can embed specific fonts. This means adding fonts (typically in TTF or OTF formats) to your project, and telling Jutoh to use them in the compiled ebook. These are some of the reasons for doing so:
to give your book a more distinct and aesthetic look;
to ensure that non-Western characters are rendered correctly, especially for viewing in Adobe Digital Editions, which fails to render non-European languages without embedding;
to work around situations where generic font names are insufficient, in particular on Kindle where specifying ‘monospace’ does not seem to select an appropriate font (this Kindle bug may now have been fixed).
To add an embedded font manually, click the Documents button on the toolbar and then Font. Choose your font file, and choose the style that describes the font (such as italic or normal) and weight (such as bold or normal). The font family should match the font name used within your project; if it doesn’t match, then in your configuration, you should use the option Font substitutions to map from the font name used in your project, to the font name in your embedded font document. For example, if you embedded the font DejaVu Serif, but use Times New Roman in your book, you might use the font substitution ‘Times New Roman:DejaVu Serif’.
If you have multiple font files for a single font family, for example regular, bold and bold italic variants, you can use the same font family name in all of these font documents (for example, DejaVu Serif) and specify the italic style and weight properties in each font document, as in the following:

Font document
Jutoh will generate the appropriate CSS so that the viewer can use the correct font file for each combination of italic style and weight.
Also check the option Embed fonts in your configuration(s) to tell Jutoh to write the fonts to your ebook file. You might have some configurations that don’t need embedded fonts, and some that do, so it’s handy to be able to specify it per-configuration.
Even if you have the option Generate font names switched off, embedded fonts will still be named explicitly in generated styles. This allows the book to use default fonts except where they are embedded, to allow the ereader user to still configure the fonts for the majority of the book (where fonts are not named).
Embedding one font at a time can be tiresome, so you can use the command Format | Book | Embed fonts to embed multiple fonts, including families of related fonts. The Embed Fonts wizard will also tell you which fonts are used in your book, and which are yet to be embedded. For more on this, click Help in the Embed Fonts wizard – there’s an illustrated example.
When you compile your book, Jutoh will tell you whether there are embedded fonts that haven’t been used in your content – if you expected them to be used, it probably means that the fonts used in your styles don’t match the font family name in your embedded font documents, and there wasn’t a suitable substitution. So check these settings, and also check for spaces that might be in one name but not another. These typos can be hard to spot.
Font substitutions when importing or opening a document
When importing a document such as a DOCX, ODT or Epub file, Jutoh lets you control what happens if fonts in the document are not found on your computer. Go to Preferences and click on the Import page. The Substitute fonts control can be one of the following values:
Never: never substitute – just use the original font.
Always: always use the first substitution font found, even if the original font is found on the computer.
If font not found: replace fonts from the substitution table (see below) if the font is not found.
Minimal: only do basic substitutions such as ‘Times New Roman’ for ‘Roman’.
Compatibility: use the old Jutoh 2 import behaviour – use only minimal substitutions, for paragraph styles only.
A global string table called ‘Font Substitutions’ in Preferences/Strings is used for substitutions. For example, if you have a string called DejaVu Serif and it has the value ‘Times New Roman,Liberation Serif’, then if DejaVu Serif is found in the document but not on your computer, Jutoh will substitute either ‘Times New Roman’ or ‘Liberation Serif’ depending on which is available on your computer. You can also change or disable the table that Jutoh uses for this purpose via the setting Font substitution table (import) in Preferences/Advanced.
Similarly, if your system doesn’t have a particular font that’s used in the project – perhaps because you switched to a different operating system – then when the project is opened, Jutoh will use the ‘Font substitutions’ table to try to find an equivalent font that is available. You can also change or disable the table that Jutoh uses for this purpose via the setting Font substitution table in Preferences/Advanced.
Using a monospaced font for formatting tabular data and code
While we’re talking about fonts, it’s worth mentioning an important application of monospaced fonts: formatting tabular data (for example, columns of data) when you don’t wish to use a table, and formatting computer code.
If you are using multiple spaces to line up data or code, you will need to use non-breaking (‘hard’) spaces, as well as apply a monospaced (‘teletype’) font. Non-breaking spaces are necessary because ebooks would interpret multiple regular spaces as a single space.
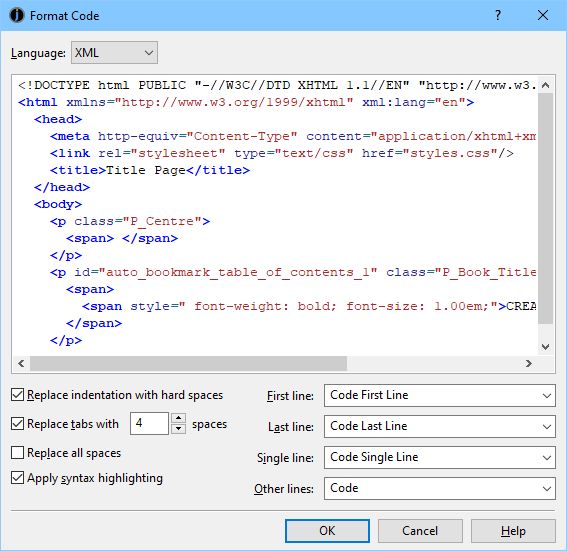
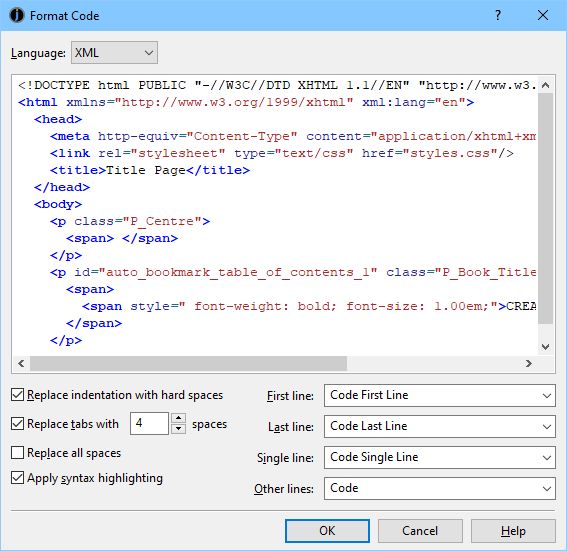
You can insert non-breaking spaces via Insert | Symbols | Non-Breaking Space, and copy and paste these as required, but a much easier method is to use the Format Code dialog invoked via Insert | Code:
You can use this for existing text by selecting it, or you can insert and format new text.
For formatting computer code, you can select from a variety of language type such as C++ and XML, and Jutoh will apply syntax highlighting, as in the above screenshot. Or, you can choose Text if you’re formatting data.
You can select styles to use for formatting the text, so that the spacing can be defined correctly. For most applications, you might have space above the first line and space below the last, but no paragraph spacing for the other lines. Jutoh will set up these paragraph styles the first time you use the dialog. These styles will also apply the monospaced font – edit the ‘Code’ style to change the font.
For computer code, you probably just want to replace the indentation with non-breaking (‘hard’) spaces – it’s not necessary to replace all the spaces.
For columns of data, though, or other applications where there may be multiple spaces, check Replace all spaces.
To ensure the monospaced font is preserved in the ebook, you can find a font with a suitable distribution licence and embed it. Use the configuration option Font substitutions if you embed a different font from the one used in the project.
Summary
We’ve seen how to apply and output fonts, how to embed them in your project, and how to format code and tabular data using a monospaced font. In the next chapter, we’ll look at how you can add audio narration to your books.
Contents | Start | End | Previous: Chapter 16: Working With Boxes | Next: Chapter 18: Adding Narration To Your Book
 button. Any default formatting, including font properties, will be shown in Default formatting field.
button. Any default formatting, including font properties, will be shown in Default formatting field.