
Contents | Start | End | Previous: Chapter 3: Using the Command Line | Next: Chapter 5: Creating HTML Help

This chapter describes how to use Jutoh Plus templates to customise your HTML-based ebooks. You can use this to add further styling, JavaScript code, and entire custom HTML sections.
Note that if your needs are relatively simply, you may be able to get away with adding custom CSS and JavaScript code via the document properties dialog. HTML identifiers and other HTML attributes are made available in a document, and a range of HTML tag objects can be inserted, reducing the need to replace a whole section with HTML.
By default, no templates are used to generate HTML – Jutoh will use a standard HTML file layout and code generated from style and content in each document. If you switch on project-wide templates via the Assets page in Project Properties, Jutoh will now use the default template called ‘HTML Template’ and insert generated code into special blocks marked with keywords within the template. These are the keyword names of the standard blocks that Jutoh will use:
BODY
Substitutes the content generated from the text and graphics in the current document.
PROLOG
Substitutes the first couple of lines from an XHTML file, containing the ?xml tag and !DOCTYPE directive.
HTML_OPEN
Substitutes the opening head tag.
HEAD
Substitutes the contents of the HTML head portion.
By default, there is a single asset called ‘HTML Template’ that has the TEMPLATE keyword to indicate that it is a template rather than any other kind of asset. Other assets you can add are CSS, JavaScript, and HTML fragments. As far as the template system is concerned, they are just text portions that are placed in the relevant block. If you define new assets with new keywords, you will also want to add the relevant block to your template. So if you add an asset called ‘Fancy JavaScript’ with the keyword FANCYJAVASCRIPT, then the relevant portion of your template might look like this:
<head>
<script>
!{{{ FANCYJAVASCRIPT
!}}} FANCYJAVASCRIPT
</script>
!{{{ HEAD
!}}} HEAD
</head>
A quick way to add a block is to right-click over the editor and select Insert Block; if there any non-template fragments defined for the current document, you will get a choice of blocks to add and Jutoh will insert the appropriate markers at the current position.
Note that although we’ve edited the template, we’ll still get the usual head code generated by Jutoh since we left the HEAD block in. If you want to replace the standard code, delete the block and add your own code.
Block markers, !{{{ to start the block and !}}} to end the block, are stripped out before the final HTML is written to the ebook file. Block markers must not have any space before them, and the block keyword must be preceded by just one space.
You can disable assets by clearing the Use this asset checkbox in the asset editor. A disabled asset will not take place in any substitutions.
Asset names are not used during code generation by Jutoh, but they must be unique within the project or document. You can have several assets with different names but the same keyword; we will see shortly how we can choose between assets.
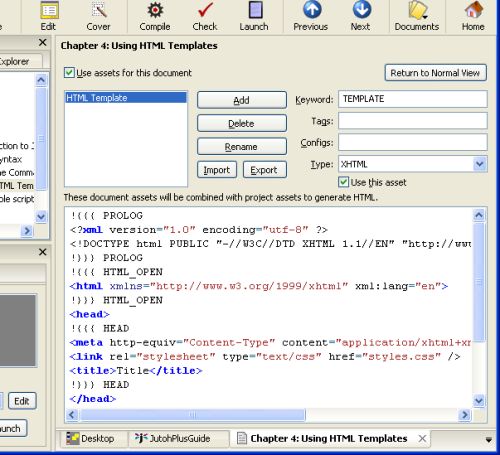
It’s convenient to specify a template for the whole project, but what if you want to customise each document, or maybe just one or two of them? Each document in your book has its own template and assets, initially disabled. You can edit them by toggling the asset editor for each document, with View | Asset Editor (Ctrl+Alt+W). Use the command again to get back to the regular editor view. This is not shown as a tab to cut down on user interface clutter; instead, you can get back to the regular editor view by pressing the Return to Normal View button or via the Asset Editor command.

The asset editor for a book section
Now we potentially have clashing templates and assets, since we can have project and document assets active simultaneously. Jutoh resolves this by searching through enabled document assets first, then project assets. If it has used an asset from the document, it won’t use the same-named asset from the project.
You can use this in various ways to differentiate one document from another. For example, say you want to add an animated logo using JavaScript to the top of several, but not all, documents. However, you don’t want to copy and paste the whole template between documents – you want to use the same project template for all documents.
To do this, add a LOGO block to your project template just before the BODY block. Then, for a document that needs a logo, enable assets for the document, disable the document template, and add a LOGO asset containing the JavaScript. If the LOGO asset is found in a document, it will be inserted into the template, otherwise it will be omitted.
A variation of this is to keep the LOGO JavaScript asset in your project, only, and change the template of the individual document, adding the LOGO block markers.
When a document template is being used, Jutoh will do the substitutions and then save the result (before block marker removal) for later editing. This lets you see the whole HTML file, and gives you the opportunity to ‘freeze’ parts of the HTML by removing the block markers, so Jutoh no longer replaces these parts.
If the document-specific template is not being used, perhaps because you disabled it or it didn’t match the given criteria so the project template was used instead, then Jutoh will not store the template after substitution of fragments. This is because the template is no longer document-specific, and therefore cannot be stored per-document. It’s worth bearing this in mind if you’re surprised to see no changes in a document template.
Disabled fragments or fragments that do not match the criteria for the current document and configuration will have the contents of their blocks removed. However, if you delete or change the keyword for a particular block so that the keyword is no longer known to Jutoh, you will need to manually delete that block in your templates.
Note that if you edit within block markers, these edits will be lost the next time Jutoh generates an HTML-based ebook (using Epub, Mobipocket, or HTML configurations).
If you specify comma-delimited tags for an asset, they will be used to choose between alternative assets, depending on the tags that have been defined in the current document using the Document Properties dialog. If no tags are specified for the asset, this is considered to be a match (the asset will be used). If one or more of the tags match tags in the curent document, this is a match. If one or more tags are specified for the asset, but none match tags in the current document, then this is not a match and assets is not used.
This provides an even simpler way to implement our logo example – have the logo fragment in project assets, and simply specify tags for the chapters to which it should apply. We don’t even need to edit any document assets; just edit document properties and provide tags.
Similarly, you can specify one or more configuration per asset (again comma-delimited), and this way you can have different templates or fragments depending on the current configuration. For example, you might have an ‘iBooks Epub’ configuration that uses JavaScript, and a ‘Generic Epub’ configuration that doesn’t.
In Jutoh Plus, you can add Source Code documents under the Resources folder in your project. These documents can contain HTML, XML, JavaScript, or CSS, and the code editor will reflect the language choice with appropriate colouring. The data you paste, type or import into these documents are stored within the project file as usual, but will be written to the ebook file under the OPS folder. You can specify relative paths if you want them to be stored in a separate folder under OPS.
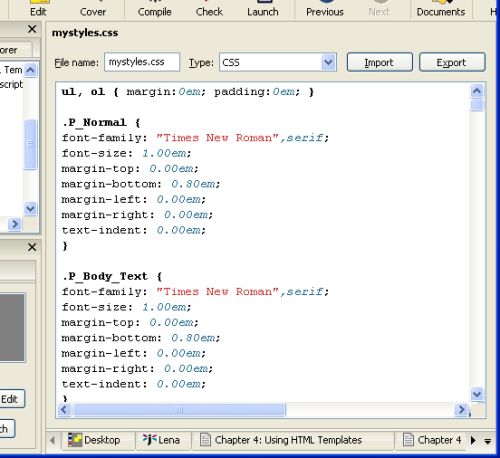
Here’s an example of a source code document, showing CSS data:

A source code document
Now you can refer to the file in your document or project assets, so you don’t have to paste the contents of the file verbatim into your template or other fragments.
Keyboard and mouse editing operations are as you would expect for a source editor, and the Find and Replace commands on the Edit menu work in source code documents (but only one document at a time).
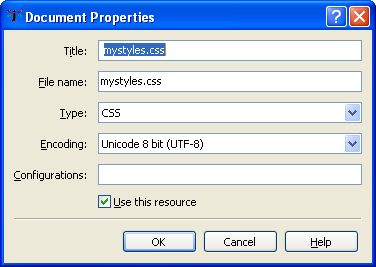
The properties dialog for source code documents lets you specify the encoding the file should be written with, whether the file should be included at all, and the configurations that the source code is relevant to (a comma-separated list of configuration names). If the configuration list is left blank, the file will be written for all HTML-based configurations, except if Use this resource is cleared.

The source code document properties dialog
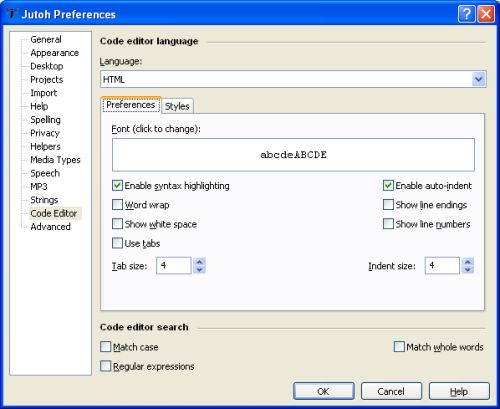
Various aspects of the code editor appearance and behaviour, such as syntax colouring and auto-indentation, can be changed per code language in the Code Editor page of the Preferences dialog.

The code editor preferences
Styles are defined for particular aspects of code syntax. When you click on the Styles tab in the code editor preferences, you will see all the styles relating to that language. However, note that some styles, such as ‘Comment’ and ‘Default’, are shared between languages.
In the Preferences tab, you can specify a global font for all languages (font family, style and size) but this can be overridden per style. To reset this overridden font so that the global font setting dominates again, click Restore Style Defaults on the Styles tab.
This chapter has covered the details of using HTML assets and source code documents to control the way HTML document files are created.
Next, we look at how Jutoh Plus can be used to create application help.
Contents | Start | End | Previous: Chapter 3: Using the Command Line | Next: Chapter 5: Creating HTML Help