
Contents | Start | End | Previous: Chapter 5. Importing Files | Next: Chapter 7: Formatting Like A Pro
Jutoh is not just a way of converting existing files to ebooks: one of its major strengths is the ability to edit and tweak your book before creating the ebook in the desired format(s). In this chapter we’ll learn how to edit your book’s text and graphics.
First, a quick word about why Jutoh projects, and ebooks in general, are divided into sections. A section can be a chapter, a title page, a table of contents, and so on. Most ebooks are comprised of sections rather than being one enormous chunk like a Word document. One reason for this is because some ebook readers, with their restricted memory, simply can’t cope with large chunks of text; or if they can, slow down when loading and paging through such a book. Another reason is that it is easy to compile a table of contents for a book that’s divided into sections (though Jutoh can also look inside sections for headings if required). Via section properties, you can tell the ebook reader that a section is a table of contents or other kind of section, which you couldn’t do if it was buried inside one huge section. Finally, you’ll find it easier and faster to navigate and edit a book divided into sections.
If Jutoh didn’t split up your book when importing, you can do it manually, one split at a time. Place the cursor on the paragraph you wish to be at the start of a new document, and use the command Document | Split Document. If you change your mind, you can undo this with Edit | Undo Project Properties, or you can join this document with the next one using Document | Join Document. If the new document was inserted at the wrong place, you can drag it into the correct position.
You can edit the title of a particular section by clicking on the title above the editor, as shown in the illustration below, or using the Rename command on the project outline’s context menu (right-click to see it). This title will be used in the automatic table of contents.

The clickable section title
When you click on a book section in the project outline, or create a new book section with Document | New | Book Section, you are presented with the Jutoh editor. You can use this just to review the content in your book, or you can edit the text, graphics and formatting. Many of the editing keystrokes will be familiar from other editors, though there will be some differences. Here are the more important keyboard and mouse operations:
Use the arrows to navigate a character or line at a time. Hold down the control key to move a word at a time.
Use Page Up and Page Down to move up and down a page at a time. Home and End move to the beginning and end of the line respectively; hold down the control key (command key on Mac) to move to the start or end of the whole section.
Use Shift+Enter to insert a line break character within a paragraph. Use this sparingly, if at all, since it can be confusing to edit paragraphs containing line breaks.
Hold down shift with a navigation key to select content; you can use Ctrl+A to select all text in a section.
Use double-click to select a word, and drag the mouse to select a region of text. Several separate areas of selection are not supported.
In addition to the toolbar buttons and menu commands, you can use Ctrl+C to copy text, and Ctrl+V to paste text. To move text, you can use Ctrl+X to cut and Ctrl+V to paste.
Use Edit | Paste Unformatted Text to strip formatting out of the text you are pasting, useful if the original formatting is not applicable to the current context.
Use Ctrl+Z to undo an operation, and Ctrl+Y to redo it.
Use the Styles tab of the Formatting Palette to apply paragraph styles – more on that later.
Click on objects such as images to edit their properties, or use the properties command such as Image, Box, or Table on the context (right-click) menu.
Some editing commands are also available on the context menu, which appears when you right-click over the editor (control-click on a Mac).
You can change the size of the text for editing purposes (not the actual book text size) by clicking on the Font Properties  tool on the Tools palette (see below) and then selecting Larger or Smaller, or you can go to the Appearance panel in the Preferences dialog and change the text size in Font for text documents. In this panel, you can also change the default text foreground and background colours and the maximum size of the editor window.
tool on the Tools palette (see below) and then selecting Larger or Smaller, or you can go to the Appearance panel in the Preferences dialog and change the text size in Font for text documents. In this panel, you can also change the default text foreground and background colours and the maximum size of the editor window.
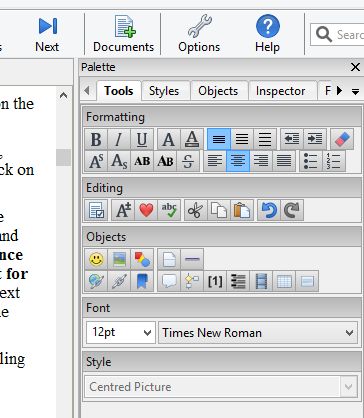
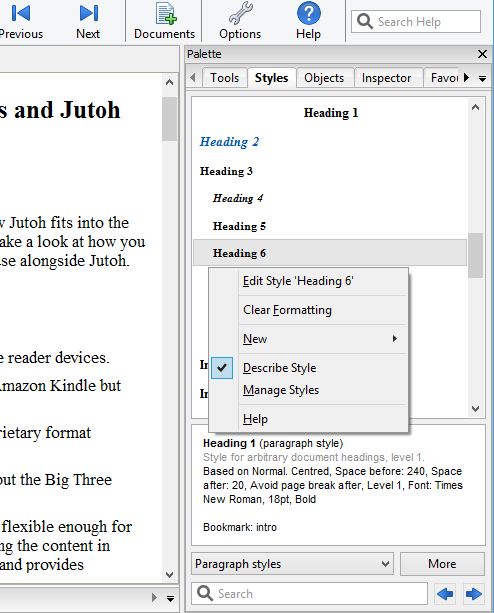
You can use the tools in the Formatting Palette for applying styling and inserting objects:

The Tools page in the Formatting Palette
The tool buttons are equivalent to commands on the Format menu.
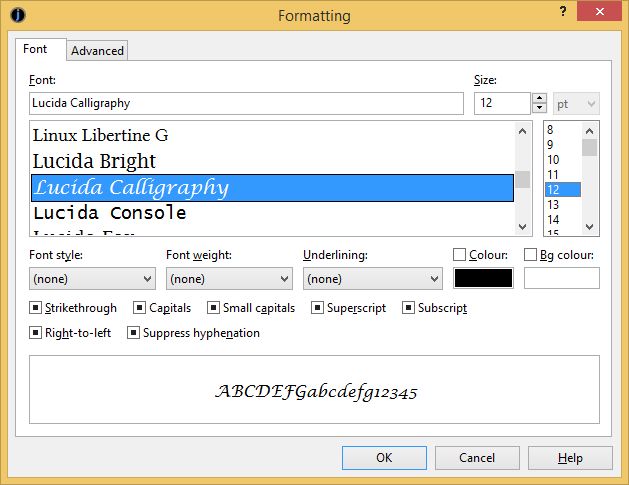
If possible, text formatting such as font family, size, colour, bold and so on should be defined using named styles (described in the next chapter) and not using direct formatting. However, sometimes it’s convenient to change the formatting directly, for simple styling such as italic or bold text. You can select a span of text and use toolbar buttons or the Format | Character command which gives you size, colour, weight, style and other options, as shown below:

The font dialog
If there are currently no formatting attributes defined for the span of text you have selected, or there are no common attributes for the whole span, you will see that all controls have an ‘undefined’ appearance, as in the screenshot. This means that the text will inherit whatever attributes are defined in the paragraph. If you choose a particular attribute, such as font name, then only that attribute will be applied when you press OK. If your span of text has a particular attribute, such as colour, you can clear that attribute by clearing the checkbox or choosing “(none)” or clearing the control value, depending on the attribute in question.
If you want to remove all formatting for a span of text, then you can use Format | Text | Default Style instead of the font dialog. You can select the text whose formatting is to be cleared, or you can click within the formatted text and Jutoh will remove the surrounding formatting. To only remove direct formatting for the selection, use Format | Clear Direct Formatting.
As per spans of text, paragraphs should be formatted using named styles if possible, which we’ll cover in the next chapter. But if you need to apply direct formatting, you can use the command Format | Paragraph.

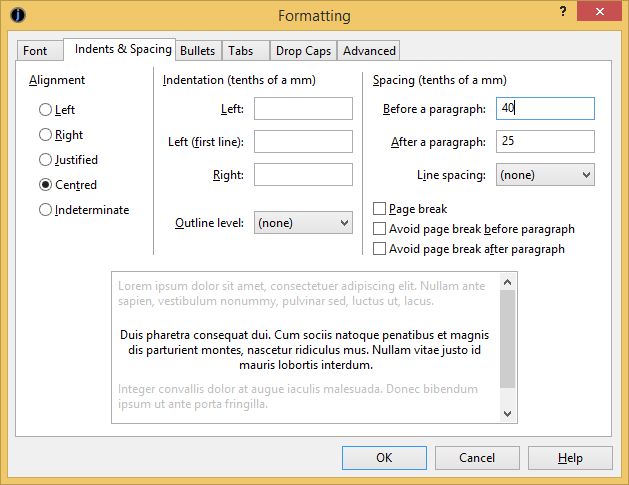
The paragraph formatting dialog
The paragraph formatting dialog contains a Font page as per the character formatting dialog, because a paragraph style specifies a font, which character formatting can override.
The Indents & Spacing page will be the one most frequently used when formatting paragraphs. You can change some of these properties more directly using tools in the Formatting Palette. The alignment and spacing values are discussed shortly.
You can’t remove formatting for a paragraph – there always needs to be a paragraph style – but you can reset any direct formatting that has been applied to a paragraph, using Format | Clear Direct Formatting. The original style will be restored; for example ‘Normal + Centre Alignment’ would be replaced with ‘Normal’.
Jutoh supports most left-to-right languages using Unicode, and you can insert special symbols in several ways:
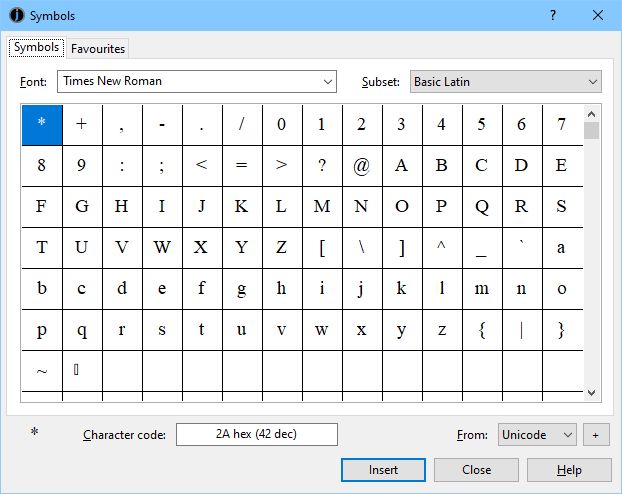
Use the command Insert | Symbols | Symbol (Shift+Ctrl+T) to show the symbol selector dialog containing all the Unicode symbols (see the screenshot below).
Using auto-replace in Preferences, define symbols that will be inserted when you type a particular piece of text followed by space or paragraph return. For example, by default typing three dashes followed by a space will cause Jutoh to insert an em-dash (—). For more information, see Appendix B: Configuring Jutoh.
Define a symbol as a keyboard shortcut and/or favourite, using View | Customise Shortcuts. A favourite is a style, command or symbol that is defined as a shortcut and also has its Favourite option checked. It will then appear on the Favourites  toolbar button. (If this button is switched off, you will need to enable it using toolbar customisation.) For more information, see Appendix B: Configuring Jutoh.
toolbar button. (If this button is switched off, you will need to enable it using toolbar customisation.) For more information, see Appendix B: Configuring Jutoh.

The symbol selector dialog
Note that not all ebook readers support non-English Unicode character sets using their default fonts. To show, say, Romanian diacritics in Adobe Digital Editions, you need to embed a suitable Unicode font (for example, DejaVuSans), and specify a font substitution in your configuration the embedded font is used. For more on embedding fonts, see Chapter 17: Working With Fonts.
You can insert pictures into your document with Insert | Picture (Shift+Ctrl+C), or simply by pasting a picture from the clipboard. If you use the insert method, the picture will be stored in the original file format; if you paste from the clipboard, the picture is stored as a PNG. By default Jutoh will convert pictures to JPEG when you actually generate the ebook, so you don’t generally need to worry about inserting a format that’s compatible with Epub or Kindle at time of insertion.
If you insert a picture that’s very large (in dimensions, not file size), Jutoh will resize it at the time of insertion. You can switch this off, and change the maximum size, using the Resize images to max setting in Import Preferences.
A picture is normally shown and edited in Jutoh as simply a character in a paragraph. Typically, a large picture will have its own paragraph. You can adjust properties by clicking on the picture: you can set the relative or absolute picture size or maximum size, whether the image will float to the left or right of other content, margins, alternative text and more.
We’ll go into more detail about images and how Jutoh optimizes them for ebooks in Chapter 11: Working With Pictures.
The ebook reader software will cause page breaks to appear between sections (such as chapters), so you don’t need to insert a break at the start of each section. If you need page breaks to appear within a section before a particular a paragraph, put the cursor on that paragraph and use Insert | Page Break (Shift+Ctrl+E). To remove a page break, use the same command again. A dotted line will appear before the paragraph indicating the location of the break. How page breaks are interpreted visually is up to each ebook reader.
You can insert non-breaking spaces and hyphens with Insert | Symbols | Non-Breaking Space (Shift+Ctrl+Space) and Insert | Symbols | Non-Breaking Hyphen (Shift+Ctrl+-). The non-breaking space is inserted as a Unicode character (160) but since some fonts can’t display the non-breaking hyphen character (8209), this is inserted as an object. If you enable the configuration option Convert non-breaking hyphen to hyphen, Jutoh will generate HTML with a regular hyphen and a span that prevents breaking, to be compatible with more Epub viewers. This is unnecessary for Kindle.
Some Epub viewers do not support a non-breaking horizontal bar, which is essential punctuation for Spanish. So if you are writing Spanish, you may wish to enable the configuration option Convert horizontal bar to em dash. This converts the horizontal bar (Unicode 8213) to an em dash (Unicode 8212) and adds a non-breaking span. For the non-breaking behaviour to work, the bar and non-space character to the left or right of the bar must be formatted in the same (or no) character style. (Note that when we talk about conversion, we are referring to the final generation of the ebook from the Jutoh content, not file import. So you can retain the horizontal bar in your Jutoh content and decide at any time whether or not to have it appear as an em dash in your book, without any permanent replacement of the original symbol).
You can also set the configuration option Styles suppressing hyphenation. This is a pattern matching all styles that should suppress hyphenation; the default value is ‘Heading*’, thus suppressing hyphenation for all headings. You can separate multiple patterns with the pipe (‘|’) character.
To add a horizontal rule, for example to indicate a division between scenes within a narrative, use Insert | Horizontal Rule (Shift+Ctrl+B). You will see an object like this:

You can click on object to change properties such as width and colour. These properties won’t be reflected within the Jutoh editor, but will be output to the Epub or Kindle book.
You can mark text or a picture with a named bookmark so that a link can point back to it. Use Insert | Links | Bookmark (Shift+Ctrl+K) and give the bookmark a unique name, consisting only of alphanumeric characters and underscores. If you select content first, the bookmark will be associated with that content. No extra formatting will be shown, but the cursor will change as you move over it and you will be able to click on it to show the bookmark dialog. If you don’t select content first, a bookmark object will be placed at the cursor, like this:

Note that you don’t need a bookmark for a link to point to a whole section, only if you need to be able to refer to a specific point within a section.
Another type of bookmark is the object identifier. This is the ‘Id’ property in the Advanced page of the property dialog for paragraphs, text fragments and most objects. You can set the identifier for a paragraph using Format | Paragraph, and the identifier for a text fragment with Format | Character. However a more reliable method of setting the identifier for a text fragment (since styling can break a span of text into separate pieces) is to bracket the text with the ‘span’ tag object: see Appendix I: Working With Tag Objects and Chapter 18: Adding Narration to Your Book.
A convenient way to show all the bookmarks in your current book section is to use the Inspector tab in the Formatting Palette, and select Bookmarks from the drop-down list. You can then click on a bookmark in the list to highlight that bookmark in the editor.
To insert a link within the book, use Insert | Links | Link to Page (Shift+Ctrl+G). You will be shown a document browser – select a section document and, if you wish, a bookmark within that section. To edit or remove the link, just click on the linked text.

The page link dialog
To insert a URL (an external web site address), use Insert | Links | URL (Ctrl+K) and type the address.
When you create a page link or URL, the dialog will give you the option of applying a style to the linked text. In the page link dialog, this option is within the Properties tab. The URL style is mainly for editing convenience so you can easily see the links; ebook readers will provide their own styling for links. In order not to clash with the default link styling, when generating the ebook Jutoh will remove attributes (such as colour and underline) if they are also present in the ‘URL’ character style, but you can change this behaviour per configuration.
Automatic bookmarks have the prefix auto_bookmark and may be changed by the Table of Contents Wizard. If you want to make sure that a heading retains a constant bookmark that you can link to manually, change the bookmark to one without the auto_bookmark prefix.
You can control-click on a page link (or alt-click, on Mac) to display the document that is the target of the link, with the bookmarked content selected. You can then go back to the previous location via Edit | Go | Back (Shift+Alt+Left), and the forward again with Edit | Go | Forward (Shift+Alt+Right).
When inserting a URL (not a page link), you normally simply specify the URL address, such as http://www.something.com. However if you want more control (in HTML-based formats only), you can include the entire contents of the ‘a’ tag and Jutoh will output the whole thing. The key is to include the ‘href=’ attribute within the URL. For example:
href="http://www.something.com" onclick="return popitup('http://www.something.com')"
In non-HTML formats, Jutoh will extract the actual URL automatically.
You can insert a footnote using Insert | Links | Footnote (Shift+Ctrl+N), and you will be able to edit the footnote text in a separate dialog. A footnote is represented by this symbol within the text:

Footnotes can either be shown at the end of the section containing the footnote, or as a separate endnotes section. The way footnotes are presented in the generated ebook is determined by settings within the Footnotes & Endnotes tab in the Project Preferences dialog, under Indexes.
Note that a footnote is always styled with the designated footnote paragraph style setting, overriding paragraph styles you use within the footnote editor, unless you choose otherwise in footnote settings.
For more information on footnotes, please see Chapter 12: Working With Indexes.
If you mark your book with index entries, Jutoh can generate an alphabetical index section. Use Insert | Links | Index Entry (Shift+Ctrl+I) and enter the index entry name and, if necessary, one or two subcategories. This symbol will be inserted into the text:

The way the index is presented is determined by settings within the Index tab in the Project Preferences dialog, under Indexes.
For more information about indexes, please see Chapter 12: Working With Indexes.
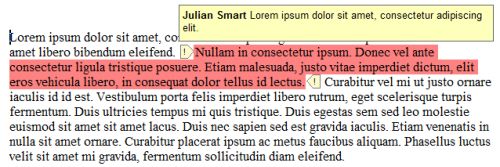
You can add comments anywhere in your project, by selecting the content you want to comment on and using the menu command Insert | Comment (Ctrl+;) or the Insert Comment  tool. Then click on comment object to edit it, hover over it to view the comment, or use the Inspector tab of the Formatting Palette to list all the comments in the current document.
tool. Then click on comment object to edit it, hover over it to view the comment, or use the Inspector tab of the Formatting Palette to list all the comments in the current document.

A comment showing its tooltip
If you fill out your user name and initials in Preferences (the General page), they will be associated with new comments.
You can choose to include selected comments in your ebook; by default, comments are not included, except when exporting to ODT. Comments are imported from DOCX and ODT files. For more information, see the topic Working with comments in the Jutoh online help.
You can add keywords to your text, and if the configuration property Replace strings in content is enabled, keywords will be replaced by values in the compiled book. Keywords can come from string tables that you create, and also from your project metadata. The following metadata keywords are predefined:
%TITLE%, %ID%, %LANGUAGE%, %AUTHOR%, %CONTRIBUTORS%, %PUBLISHER%, %URL%, %SUBJECT%, %DESCRIPTION%, %DATE%, %RIGHTS%, %COVERAGE%, %TYPE%, %FORMAT%, %SOURCE%, %RELATION%
This can be a useful facility if you wish to provide different editions with only slightly differing content, or to allow quick editing of text used throughout the book, or to abbreviate a long piece of text such as an HTML fragment. Keyword names are case-sensitive and each keyword must be formatted with a single or no style. You can read more about string tables in Chapter 14: Working With String Tables.
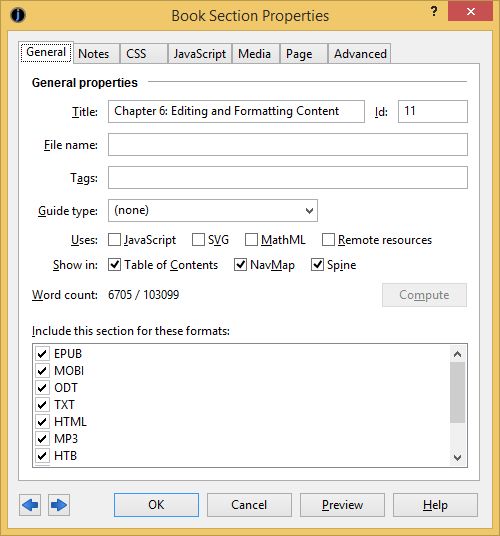
Although this isn’t directly related to formatting, it’s important to know how to edit properties associated with each book section document. To show the Book Section Properties dialog, you can do any one of these:
Right-click (or control-click on Mac) over the title of the book in the project outline and click on Properties.
Choose the Document | Document Properties menu command.
Press Shift+Alt+Enter.
Click on the Document Properties  toolbar button.
toolbar button.
In the Project Properties dialog, click Document and then Edit Document Properties.

The Book Section Properties dialog
Here, you can edit the title of the document, the guide type (see Chapter 27: Advanced Topics for information on guide types), an optional HTML file name, tags, whether to show the document in the table of contents, NavMap and spine (Epub/Kindle only), whether to include the section for a particular file format, and notes for this document.
You can add tags to allow for conditional inclusion of exclusion of the section in your ebook: for more on that, see Chapter 24: Conditional Formatting.
You can also see the word count for this document and the whole project (by clicking on Compute), and you can see the unique identifier of this document (not editable).
For more advanced use, there are tabs for extra CSS for this document, JavaScript code, timings for synchronising narration with content, and further properties for specifying an Epub type (for Epub 3 ebooks), JavaScript event handlers, and more.
There are many aspects of an ebook that are determined by properties that are not specific to a particular section document: for example, metadata describing the book, how footnotes and endnotes are displayed, style sheets, the book cover, and indexing. These can be edited via the menu command Book | Project Properties (Alt+Enter) or by clicking on the on the Edit  toolbar button.
toolbar button.
These aspects are dealt with in other chapters of this book.
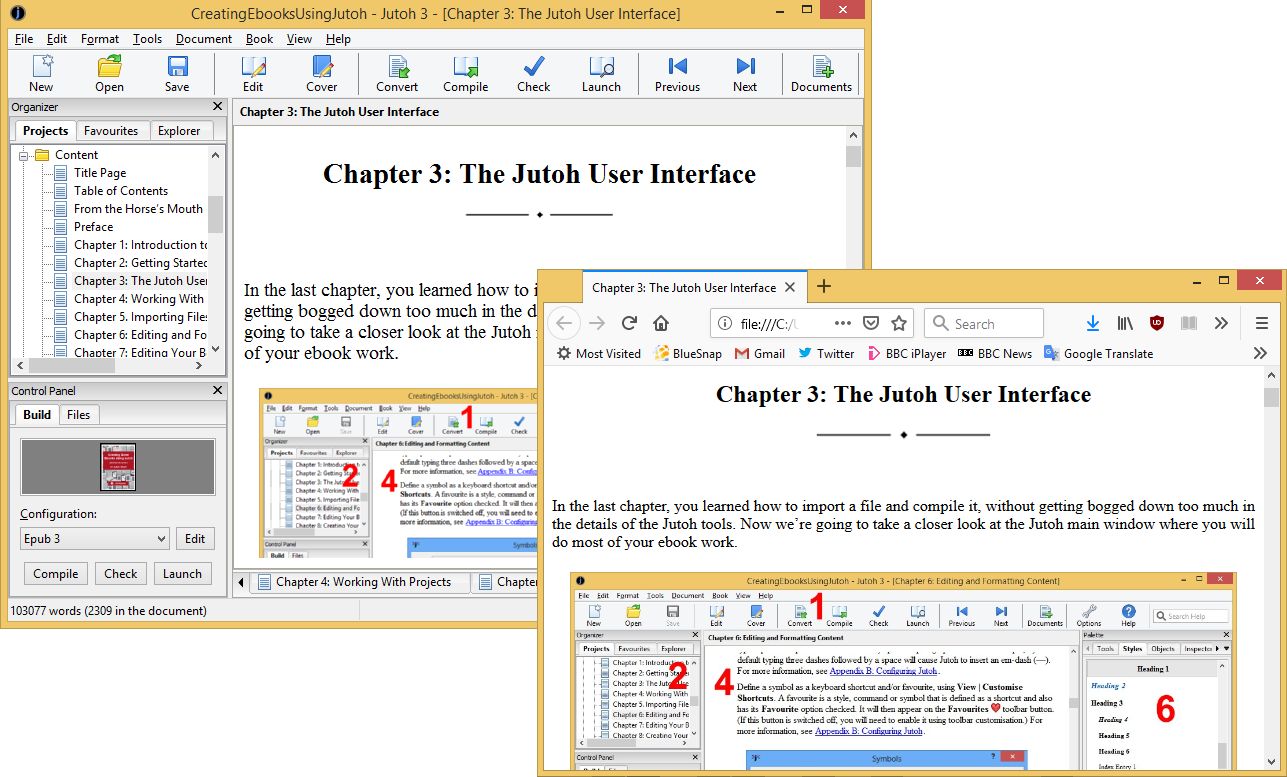
You can view your entire ebook by pressing Compile and then Launch to show the book in the default viewer application. However, this can be slow if you just want to see the results of a small change. So instead, you can use Book | Preview Section (Alt+/), and Jutoh will show the HTML of the current book section in your web browser, having written the HTML and relevant resources to a temporary folder (see the screenshot below). This won’t be exactly as the book will appear in various ereaders, but it will be close. Use a separate browser window sized appropriately and placed in front of your regular browser window, so the preview doesn’t interfere with your normal web browsing.

Previewing a Jutoh book section using a web browser
For further previewing and testing suggestions, search for KB0118 (‘How can I test my Epub and Kindle books?’) in Jutoh help.
Now you’ll have a good idea of what’s possible with content editing. You can read more about formatting and styles in the next chapter.
Contents | Start | End | Previous: Chapter 5. Importing Files | Next: Chapter 7: Formatting Like A Pro