 Edit toolbar button and then on the Cover tab, or click on the
Edit toolbar button and then on the Cover tab, or click on the  Cover toolbar button.
Cover toolbar button.Contents | Start | End | Previous: Chapter 8: Editing Your Book’s Metadata | Next: Chapter 10: Understanding Configurations
An attractive cover design is important for catching the reader’s eye as he or she scans through a web site or virtual shelves. Jutoh can help you create a cover from scratch using its built-in editor; or if you have an existing design, then Jutoh can use that. This chapter covers everything you need to know about using cover designs in Jutoh.
The cover design does not appear as a section in your project under the ‘Contents’ folder; instead you edit it in Project Properties. A preview of the cover design will appear in the Build tab of the Control Panel. To edit the cover design, simply click on the cover image in the Control Panel, or click on the  Edit toolbar button and then on the Cover tab, or click on the
Edit toolbar button and then on the Cover tab, or click on the  Cover toolbar button.
Cover toolbar button.

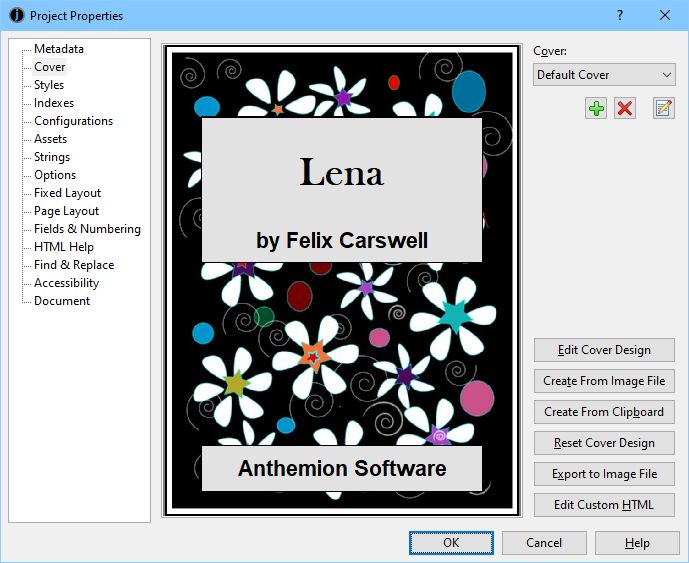
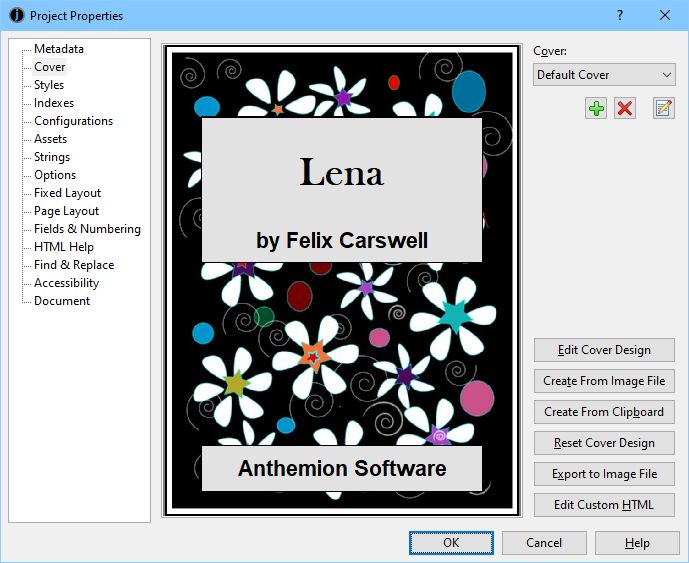
The Cover page in the Project Properties dialog
A good size for a cover image is 600 pixels wide by 800 pixels high, though on today’s pixel-packing devices, you might like to use a higher resolution. You can always have Jutoh shrink it in the generated ebook by specifying the configuration option Cover image width.
The Kindle publishing guidelines distinguish between the internal cover (in the file) and the marketing cover (uploaded separately). The marketing cover should be at least 1600x2560 pixels; the guidelines have stated for some years that the internal cover is mandatory and should be at a high resolution, but in our experience this is not true and the marketing cover always replaces any internal cover.
Very large cover images may not display correctly in some Epub readers. Jutoh will warn you if your cover is very large (more than 4 megapixels).
You can also look at the recommendations of the particular site or publishing platform you are using.
Because ebook covers are often shown as a small thumbnail on ebook sites, you need to make them readable when reduced to a small size; so simplicity is a virtue for ebook covers.
If you have an existing image you wish to use, you can specify this in the New Project Wizard by selecting Use existing file in the Cover page and browsing for an image file.
Or, after you have created the project, start editing the cover within Project Properties and click Create From Image File. You can then choose a file to use.
So, you can commission a designer or use an application such as Affinity Photo/Designer or Adobe Photoshop/Illustrator to create your cover art, and then import it into your Jutoh project and/or upload it separately to your distributor.
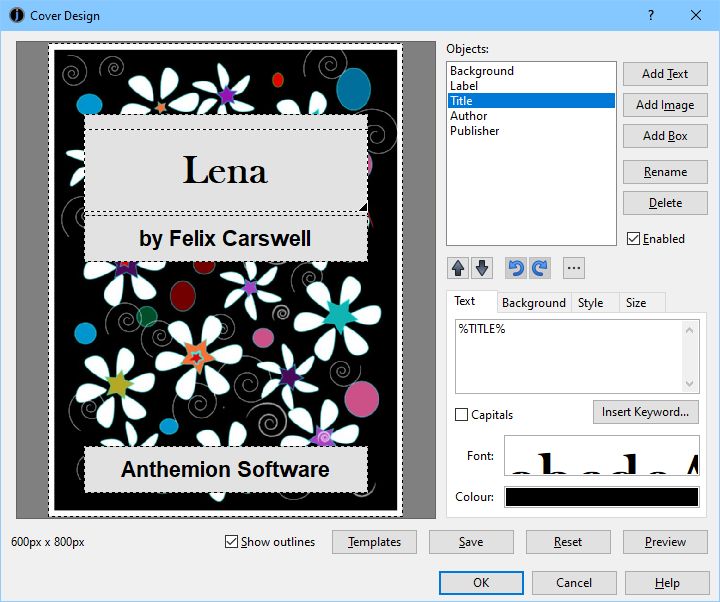
In the Cover tab in Project Properties, click on Edit Cover Design. This will show cover designer dialog, shown below. A design comprises a list of rectangular or elliptical objects, which are drawn from the top one first to the bottom one last, and so later objects will partially obscure earlier objects. The first object is always called “Background” and defines the overall size and the background colour or texture.

The Cover Designer dialog
Typically a design might have four other objects: one for making a ‘label’ area against the background, and three more for placing the title, author name and publisher name.
Add a new object with Add Text, Add Image or Add Box. They all add an object, but set up the initial values in different ways for convenience. You can Rename or Delete the selected object, and change the selected object’s order in the list with the up and down arrows.
You can undo changes to the design, and there is a menu (‘...’) of alignment operations such as Align Left and Centre Vertically.
You can drag objects in the preview area, and resize the selected object using the corner handle. More detailed control of position and size can be achieved via the Size tab (see below).
You can save the current design as a template file to use for subsequent designs, using Save, and you can browse and apply other templates by clicking on Templates. Click on Reset to clear all objects apart from the background, and Preview shows the design at the actual pixel size. Click Properties to edit the cover’s alternative text (for describing the image to blind readers) and to provide custom HTML for the cover page.
The following topics describe the four tabbed editor pages, which are used to specify how the selected object is displayed.
Type text in the field provided if you wish to add text to this object. Click on Insert Keyword to see a choice of keywords that will be replaced when the cover design is regenerated. The keywords are taken from the metadata, and also from the currently selected global and project-specific string tables selected in the current configuration, if any.
You can also specify the font and the text colour.
The object background page determines how the background texture is drawn.
The Style field takes one of a number of values:
Transparent – the object is not drawn. This can be useful if the object is meant as a place-holder to be the parent object for other objects (for example, if the object represents the ‘label’ area of the book containing text).
Colour – the object is drawn as a solid colour.
Image – the specified image is drawn at the top-left of the object rectangle, without tiling or scaling.
Centred image – the specified image is drawn centred within the object rectangle.
Tiled image – the specified image is tiled to fill the object rectangle.
Stretched image – the specified image is stretched to fill the object rectangle.
The Texture field shows either a solid colour or a specified image, depending on the Style setting. Click this field to choose a new colour or image, or you can paste an image into the field by clicking on the Paste  button.
button.
The Scale field can be used to adjust the scaling of the image.
The Shape field specifies the shape style, and can be Rectangle, Rounded Rectangle, or Ellipse.
Corner radius specifies the radius of corners in a rounded rectangle – use a pixel value or a percentage of the smallest dimension.
Border style can be ‘None’, ‘Single’, ‘Double’ or ‘Triple’. A double border uses the two border colours specified underneath the style field, while the triple border style uses the first border colour, the object background colour, and then the second border colour (using Border 2 Width for both the inner and the third border widths).
In this page, you can adjust the size and position of an object using the up-down controls or by entering values manually. You can also drag and drop shapes in the cover preview: if centring is specified, they may snap back into position in one or both dimensions. Sizing can be accomplished in the preview by dragging the corner button of the selected object.
There are two aspects of sizing and positioning that are different from a purely drag and drop approach:
Sizes and positions can optionally be specified relative to another object, effectively creating a group of objects. So you might have a solid colour ‘label’ area, and one or more text objects that are positioned relative to the label.
X and Y positions can be set to centre the object horizontally or vertically, and all dimensions can be specified as a percentage of the relevant parent dimension.
The X mode can be ‘Absolute’ (pixels relative to the parent object or background), ‘Percentage’ (a percentage of the parent’s width), or ‘Centre’ (the dimension value will not be used and the object will be centred horizontally with respect to its parent).
The Y mode can be ‘Absolute’ (pixels relative to the parent object or background), ‘Percentage’ (a percentage of the parent’s height), or ‘Centre’ (the dimension value will not be used and the object will be centred vertically with respect to its parent).
The Width mode can be ‘Absolute’ (pixels) or ‘Percentage’ (a percentage of the parent's width).
The Height mode can be ‘Absolute’ (pixels) or ‘Percentage’ (a percentage of the parent's height).
Relative to specifies a ‘parent’ object that the dimensions can be relative to, or ‘(none)’ to use the background object as the parent.
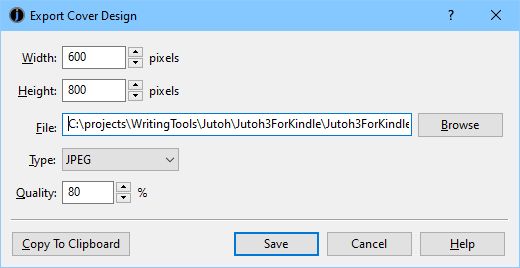
If you need a copy of your cover design, for example to upload to Apple Books, you can export it to one of several popular image formats via File | Export | Cover Design using the Cover Design Export dialog.

Export Cover Design dialog
This will use the cover design indicated by the current configuration. You can select a different width and height from the values used in the book, and your design will be scaled to this size. You can also use Copy To Clipboard to paste the image into another application.
When uploading your ebook to Amazon, you don’t actually need to have the cover in your .mobi file, because you also upload a separate cover, higher-resolution cover to the KDP site. So if you wish, you can set the Cover design configuration option to ‘(none)’, and ignore the Kindlegen warning about the lack of a cover.
If a design is specified, the image will always be included in the book. However, Jutoh can also generate an XHTML page that embeds the image. This is controlled by the configuration property Generate cover page. It is recommended that you enable this in your Epub configuration (unless uploading the Epub to Amazon without first converting to Kindle), and disable this in your Kindle configuration to avoid showing two covers.
If you check Exclude cover from reading order in your configuration, the cover page may not be shown as part of the book – for example, in Apple Books, the cover will only appear on the bookshelf. If you want the reader to be presented with the cover page, clear this option. Don’t clear this for Kindle files, however. Note that Calibre has an unusual interpretation of exclusion from reading order and shows such sections at the end of the book.
You can specify the Cover page background colour in your configuration to fill in the area around the image with colour.
Normally the cover image will be output as a JPEG file compressed at 90%, but if your cover contains line art, you might prefer to set the configuration property Cover image format to ‘PNG’. This will result in a larger but higher quality file.
A cover design can contain a variety of text and graphics that is scaled, combined and rendered to a bitmap before the image file is created. If you want to provide your own cover image and make sure that no extra processing is done to the image, you can set Cover image format to ‘Original’. Then the image you imported from a file will be the exact image that is used as the cover. For this to work, there must be only one object in the cover design.
Typically you will have one cover design per project. However, Jutoh lets you define any number of cover designs. You might wish to experiment with several alternatives, or you might use different covers to target different ebook vendors. In that case, you’d have several configurations, with a different cover name assigned to the Cover design property in each configuration. You can manage your cover designs in the Cover tab of Project Properties; they are listed in the drop-down control. Initially you will have just one cover design, called ‘Default Cover’. You can add, delete and rename designs using the buttons under the drop-down list.
On Kindle, the book will start at the first main page and you’ll have to page back to see the cover. There is nothing that can be done to change this behaviour. On Apple Books, you’ll see the cover in the virtual bookshelf, and the first page shown will be the cover unless you have specified an alternative first page by using a document guide type. Other ereaders may or may not show the cover as the first page.
You now know how to add a cover to your project, from an existing design or from scratch using the built-in cover designer. Next, we’ll tackle the topic of configurations – the mechanism Jutoh uses to allow you maximum control over each individual file format or ebook platform that you’re targeting.
Contents | Start | End | Previous: Chapter 8: Editing Your Book’s Metadata | Next: Chapter 10: Understanding Configurations